Banner ads are some of the most effective kinds of digital advertising, offering a visually impactful approach to capture the eye of internet surfers. Whether you're advertising on websites, social media marketing, or within mobile apps, understanding the banner size is essential for creating ads that display properly and perform well across an array of devices.
In this guide, we’ll walk you through the most common advertising sizes, tips for designing effective banner ads, and the way to optimize them for your campaigns.

What Are Banner Ads?
Banner ads really are a form of display advertising that typically appear as images or animated graphics online, apps, or social media marketing platforms. These ads are designed to catch the user’s eye and get them to click through to a website landing page, product page, and other parts of a web site.
Banner ads are available in many different sizes, and selecting the right dimension is crucial for making certain your ads look fantastic and function effectively across all platforms.
Standard Banner Ad Sizes
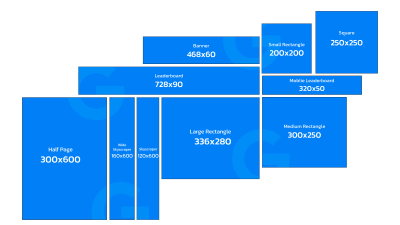
There are several standard advertising sizes which are widely accepted over the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile devices, and using them can raise the chances of the ads performing well. Below are the commonest and effective your ad sizes:
1. Leaderboard (728 x 90 pixels)
Where seems like: Typically placed near the top of websites or within the header section.
Best for: High visibility; ideal for desktop users. This dimension is ideal for placing near the top of a page, where users are able to see it without scrolling.
Why it works: Leaderboard ads are one of the most popular banner sizes due to their prime location on websites online. They provide a wide space for messaging and branding.
2. Rectangle (300 x 250 pixels)
Where it seems: Commonly used in the content area of a website, either between text or near images.
Best for: Both desktop and mobile phones. Often employed in content-heavy environments.
Why it functions: This size supplies a good balance between visibility and subtlety. It’s large enough to catch attention but sufficiently small to blend into content without having to be intrusive.
3. Wide Skyscraper (160 x 600 pixels)
Where it appears: Typically put on the side of websites, often as a vertical ad.
Best for: Websites having a narrow sidebar, offering a tall and narrow format.
Why it truely does work: This your ad size is well suited for longer-term visibility as users scroll down a page. The vertical layout might be highly effective for placing long-form ads or promotional messaging.
4. Banner (468 x 60 pixels)
Where it seems like: This is among the older ad formats however widely used on certain websites.
Best for: Desktop displays, often placed in the header or footer of a web site.
Why it truely does work: Although less prominent than larger banners, the 468 x 60 format is often utilized in more minimalistic designs or online with lots of content.
5. Half Page (300 x 600 pixels)
Where it seems like: Typically put into the content or sidebar of an online site.
Best for: High visibility and engagement, offering more space for creative content.
Why it truely does work: The half-page ad dimensions are ideal for grabbing attention without getting too large or intrusive. It offers more room for messaging and visual elements, rendering it effective for displaying rich media.
6. Large Mobile Banner (320 x 100 pixels)
Where seems like: Optimized for cellular devices, typically displayed on top of mobile webpages or apps.
Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens.
Why it works: This mobile-friendly size ensures your ad looks good on smartphones, where real estate is limited. It’s compact however offers enough space to talk key messages.
7. Square (250 x 250 pixels)
Where it seems like: This compact size is commonly utilized in both content sections and sidebars.
Best for: Mobile and desktop. Ideal for when you need to avoid overwhelming the user which has a large ad.
Why it functions: Square ads are versatile and may fit seamlessly inside a variety of website layouts. It’s an excellent option for a more subtle but nevertheless visible ad placement.
8. Mobile Banner (320 x 50 pixels)
Where it appears: Typically shown on mobile phones as a small, clickable banner at the bottom of the screen.
Best for: Mobile ads, particularly if space are at a premium.
Why it functions: This banner dimensions are ideal for minimalistic, straightforward messaging, especially when your goal is always to direct users to some mobile-optimized web page.
9. Large Leaderboard (970 x 90 pixels)
Where it seems like: Often placed near the top of a webpage, above the fold, or perhaps large content areas.
Best for: Desktop devices, typically online with ample space for larger ads.
Why it functions: This larger format grabs attention immediately and is effective at showcasing high-quality visuals or important messages.
Best Practices for Banner Ad Design
To ensure your banner advertising are as good as possible, follow these design tips:
1. Keep It Simple
While it can be tempting to cram a lot of information into your banner, remember that banner ads are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is frequently more effective than overwhelming the viewer with excessive information.
2. Make Your Branding Stand Out
Your your ad should clearly reflect your brand identity. Use your brand colors, fonts, and logo inside design. The visual elements should align with all the tone and style of your business to make certain a consistent experience for users.
3. Use Strong Calls to Action
The CTA is the most important part of your banner. Whether it’s "Shop Now," "Learn More," or "Sign Up," your call to action needs to be clear, compelling, as well as simple to spot.
4. Optimize for Mobile Devices
A large part of users see the internet on mobile phones, so it’s essential to be sure your banner advertising are optimized for mobile viewing. Make sure your text is legible on smaller screens and also the design works well with the more compact size.
5. Test Multiple Variations
A/B testing different banner sizes, images, and CTAs provides insights into what works best for your audience. Try testing different formats and adjusting your design according to performance metrics like click-through rates (CTR) and conversions.
Banner ads certainly are a powerful tool in internet marketing, and using the correct size and format is important for maximizing their effectiveness. By comprehending the standard your ad sizes, for example Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), you are able to ensure that your ads look great and succeed across all devices.
